
はじめまして、Pecoです。
ブログを書き始めて慣れてくると、気になることが出てきますよね。
アフィリエイトに登録してみたけど、Amazonの商品の写真の貼り方がわからない…
バナーや商品広告の位置がなぜか左に寄ってしまう…などなど。
この記事ではAmazonや楽天の商品画像の貼り方や、商品画像やバナーの位置を真ん中に表示させる初心者の方でも簡単にできる方法をお伝えしていきます。
できるようになること
✔️紹介したい商品の写真を貼る
✔️真ん中に表示させる
CocoonでAmazon商品写真作成
中央に表示させる方法って?!

Amazonや楽天の商品を簡単に紹介できる『もしもアフィリエイト』を例にとってご紹介していきます。
もしもアフィリエイトは初心者向けのASP(アフィリエイトサービスプロバイダー)で審査も無く、Amazonや楽天、ヤフーの商品はもちろん自分が使っているカード・保険・旅行サイトなどの幅広い分野の商品を紹介することができます。
もしもアフィリエイトで登録がまだの方は、どのようなサービスや商品が取り扱かわれているか確認してみてください。
もしもアフィリエイト
Amazonの商品画像貼り付け方法
Amazonで人気急上昇中のベストセラー本、『イラスト謎解きパズル』を例にとってご説明していきます。

まずは、もしもアフィリエイトから『Amazon』と提携申請を行ってください。
提携中のリストから『Amazon.co.jp』を開くと下の図のような『商品リンクへ』という項目が出てくるので、クリックします。


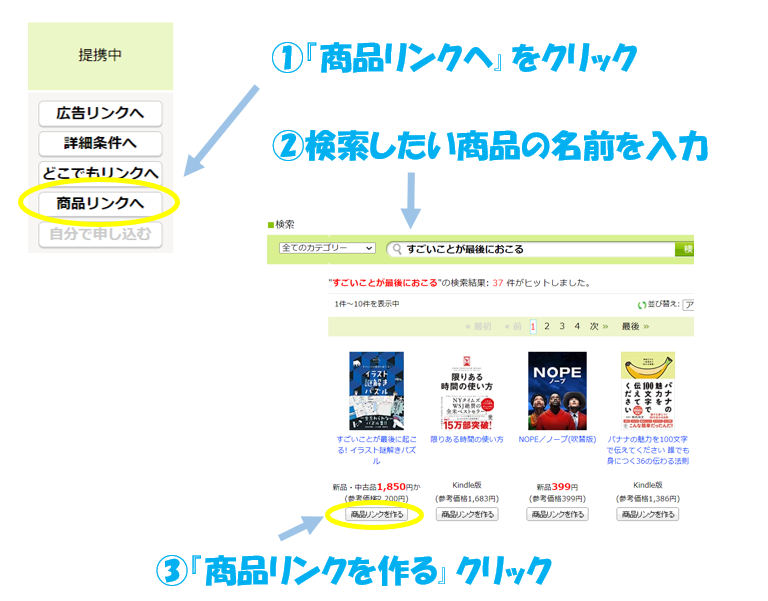
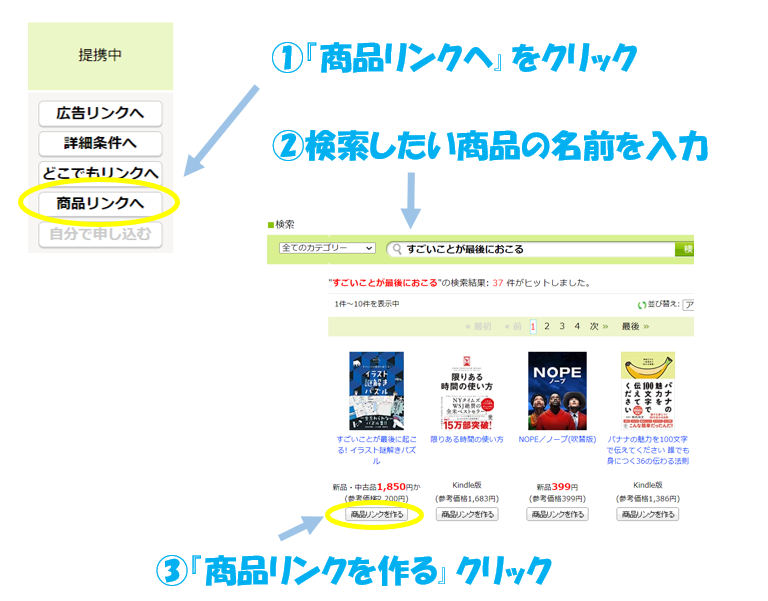
①商品リンクへをクリック
②広告を貼りたい商品を検索します
③商品リンクを作るをクリック


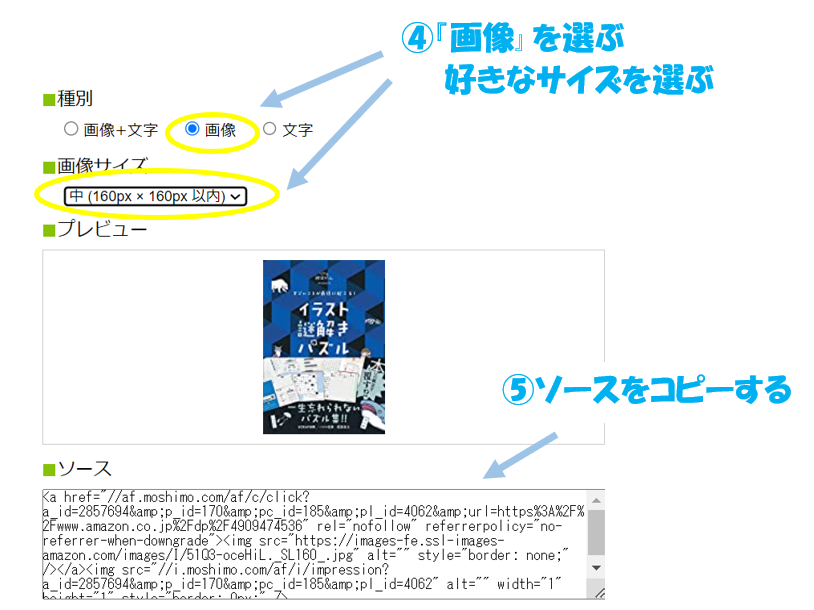
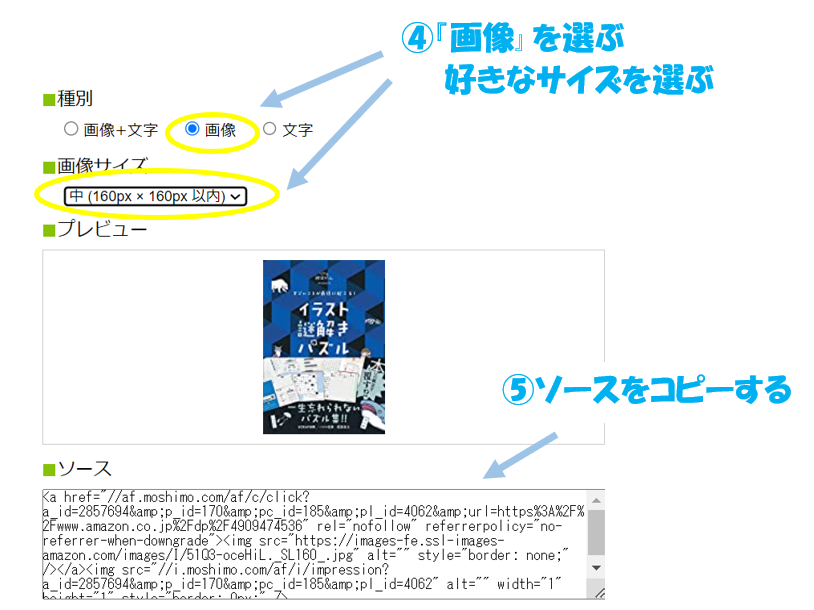
④画像を選んで、画像のサイズ小・中・大から選びます
⑤ソースをコピーします
►►►ブログ画面に戻って


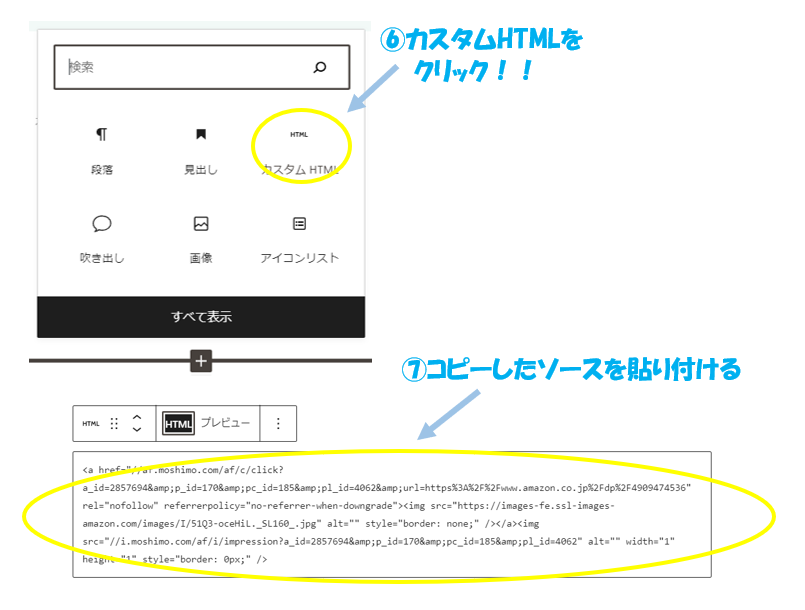
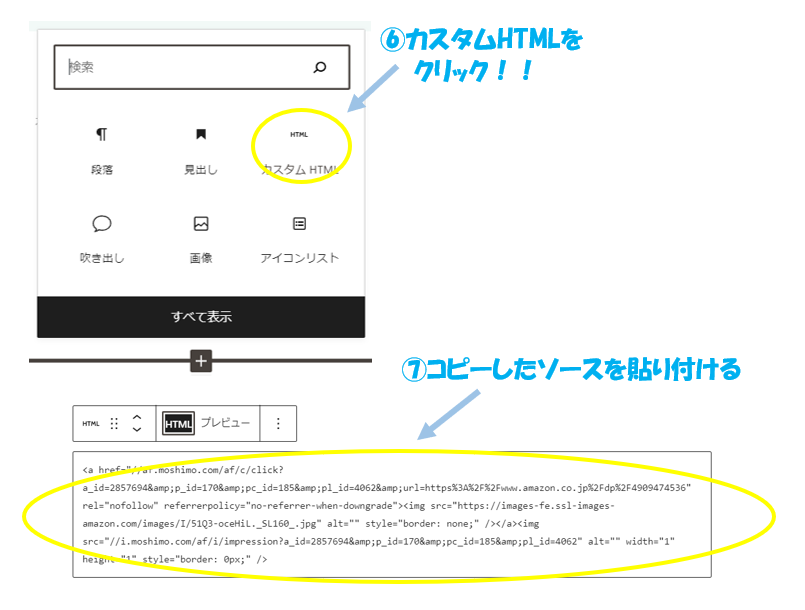
⑥+マークからカスタムHTMLをクリック
⑦先ほどコピーしたソースを貼り付けます
『プレビュー』をクリックします






いい感じに貼れましたね♪
しかし、このままでは画面の左に寄ってしまっています…。
CocoonでAmazon商品写真
真ん中に表示させる方法


ここからは貼り付けたAmazonや楽天の商品写真を画面の真ん中に表示されるように設定していきます。
Cocoonでバナーや商品広告
真ん中に表示させる方法って?!
こちらのコードを使って商品写真やバナー広告を真ん中に表示させていきます。
<div style="text-align:center">
コピーした広告コード
</div>

こちらのコードをコピーして使ってみてください。
私はコードをGoogleドキュメントにメモして、必要な時にコピペして使っています。


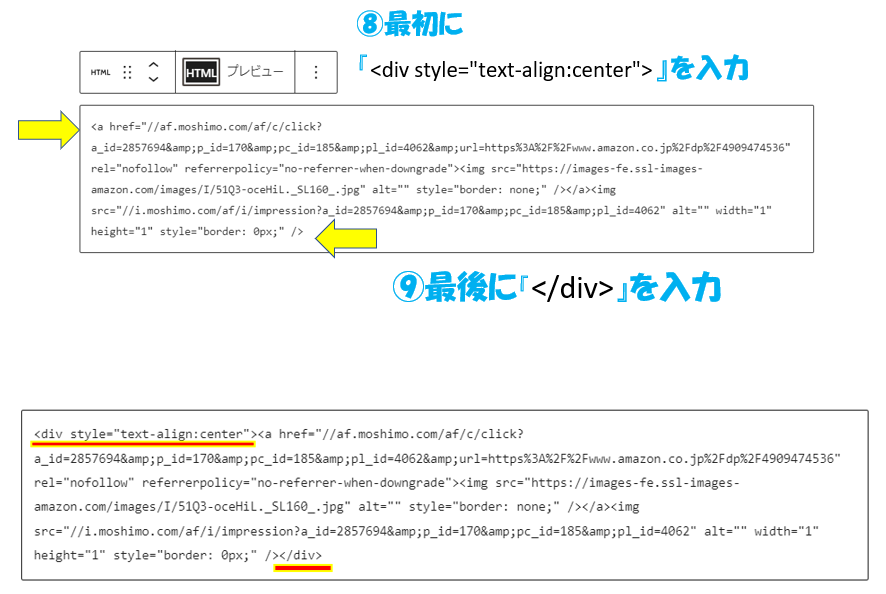
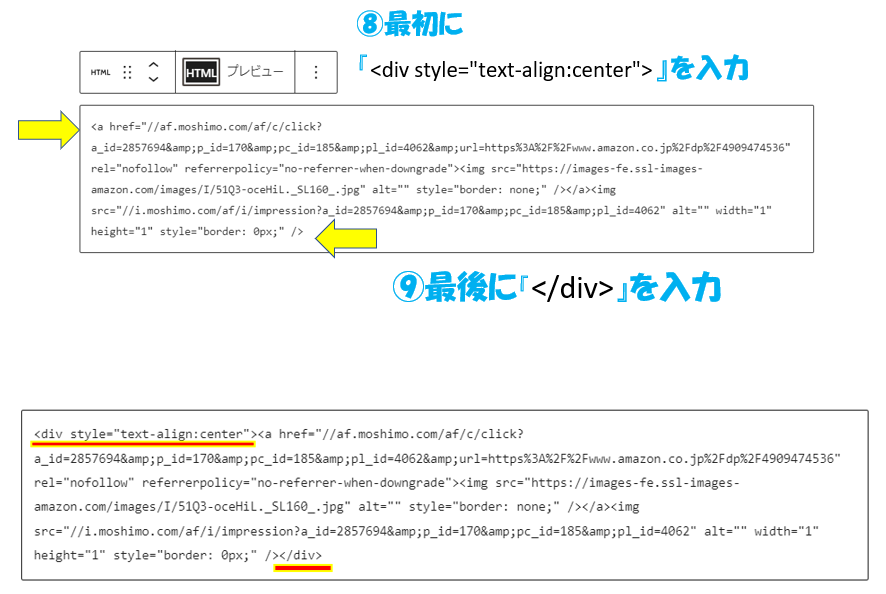
⑧コピペしたソースの前に
<div style=”text-align:center”>を入力
⑨ソースの最後に</div>を入力で完了!





いい感じに貼れましたね♪
プレビューで、真ん中に表示されているかを確認してみてください。
初心者が使いやすい
もしもアフィリエイト
審査無しで登録できる『もしもアフィリエイト』では、商品紹介でよく目にするAmazon・楽天・ヤフーより選択できる商品広告を作成することができます。
同一商品を一括で紹介
メリットとしては、1度にAmazon・楽天・ヤフーなどの幅広いユーザーに商品の情報を伝えることができることです。





同じ商品を同時にAmazon、楽天、ヤフーユーザーにご紹介できるのでとても便利な機能です。
もしもアフィリエイトのトップ画面にある『簡単リンク』から作成することができます♪
広告を真ん中に設置する方法をお探しの方の少しでもお役に立てると嬉しいでです。
最後までお付き合いありがとうございました。
ワードプレス初心者でコクーンを使用されたばかりの方、参考にしてみてください♪
NEXT…➤➤➤【Cocoon使い方】リンク・タブボックス・画像・動画の挿入方法



コメント